Building the matrix
The matrix is probably the biggest part of the build and so we'll cover it first. You'll need:
Side cutters or scissors. (or can use knife again).
a 170mm x 170mm square backing cardboard or acrylic to mount the LED lights onto.
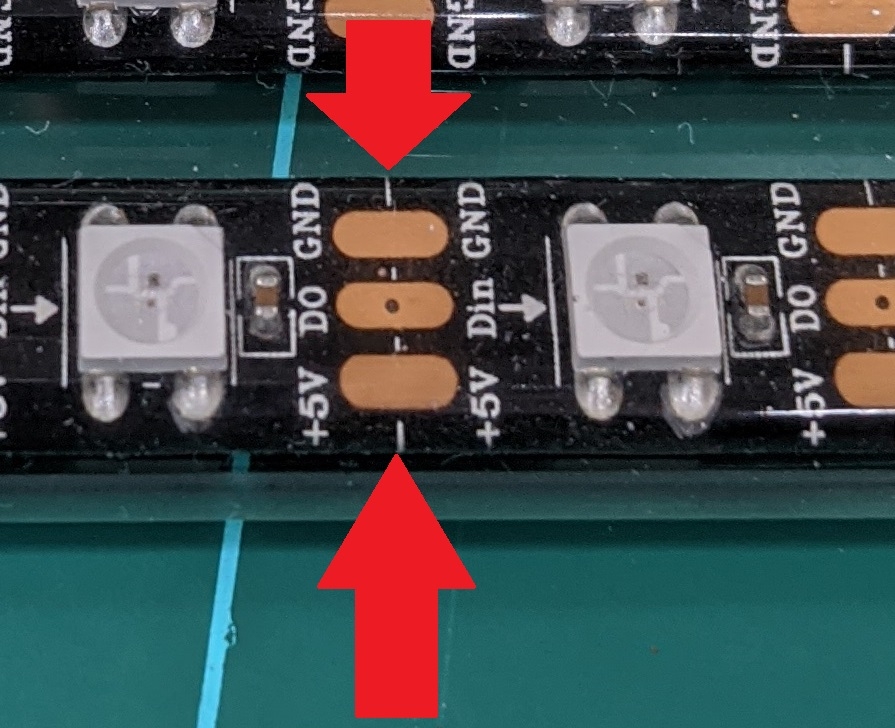
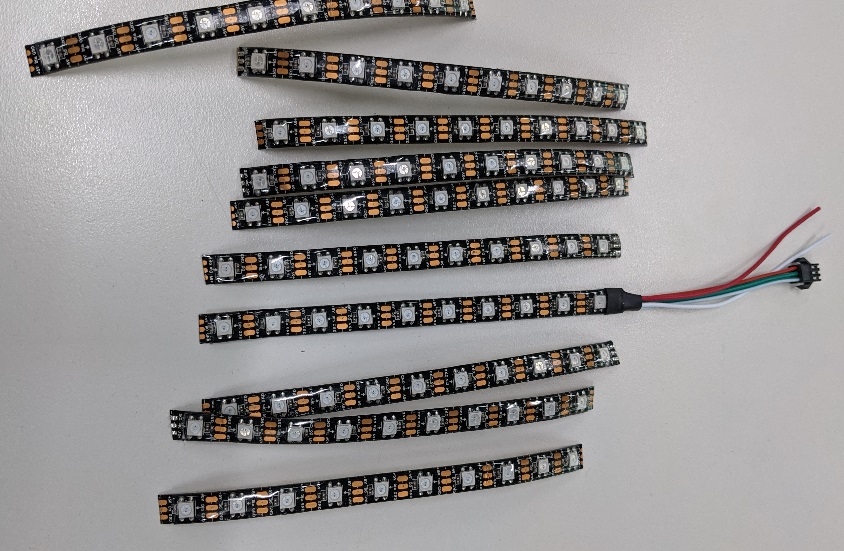
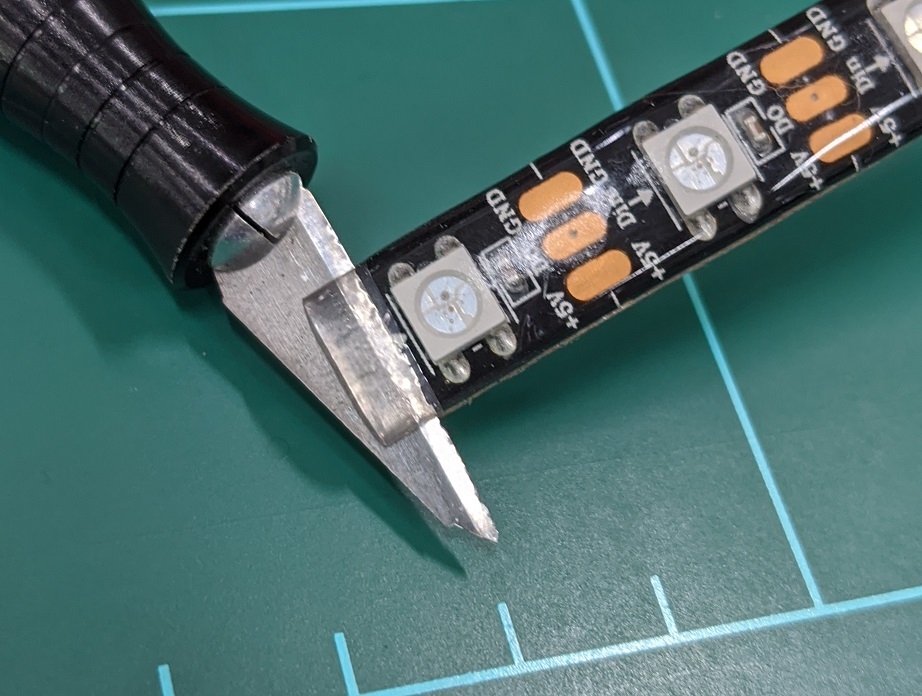
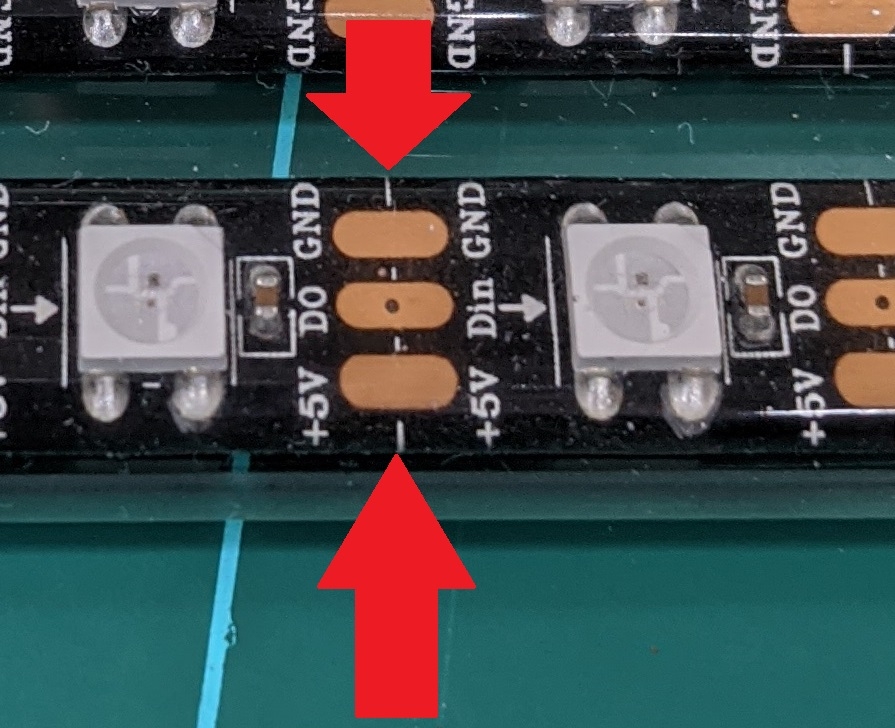
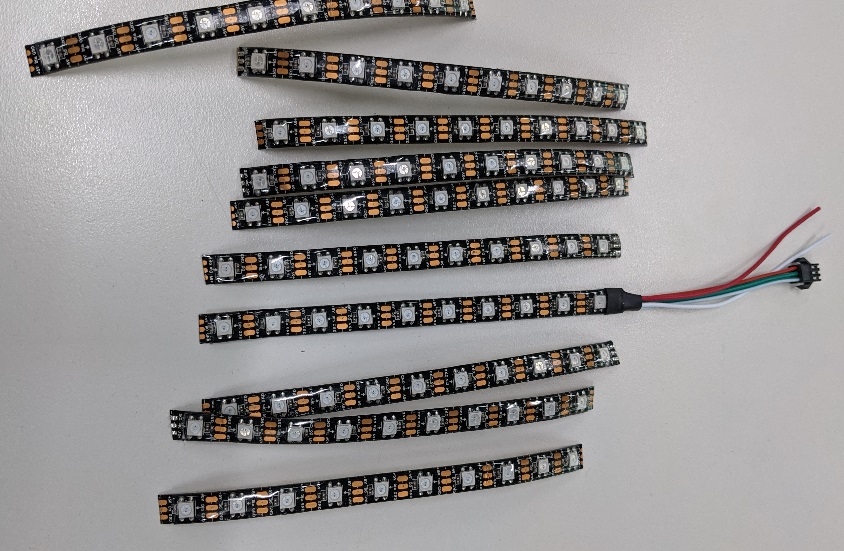
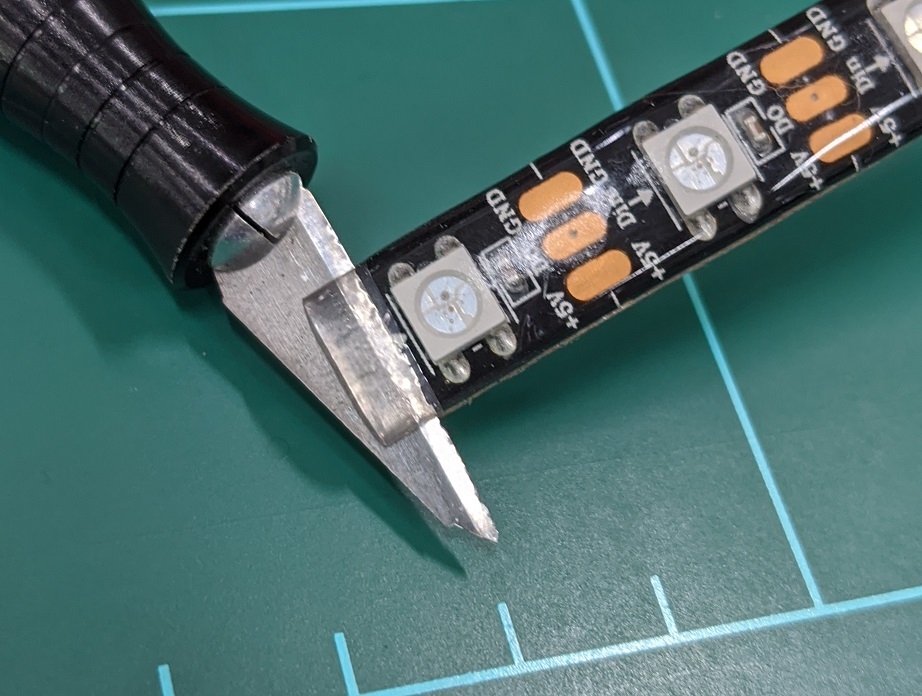
The strip is made up of 120 RGB LEDs which can be individially cut across the terminals as shown below

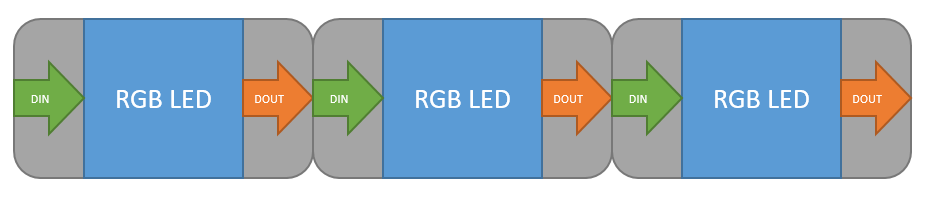
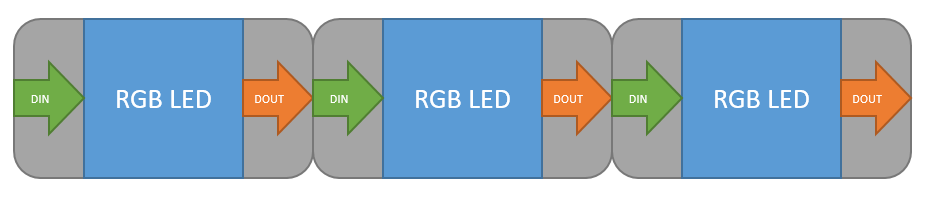
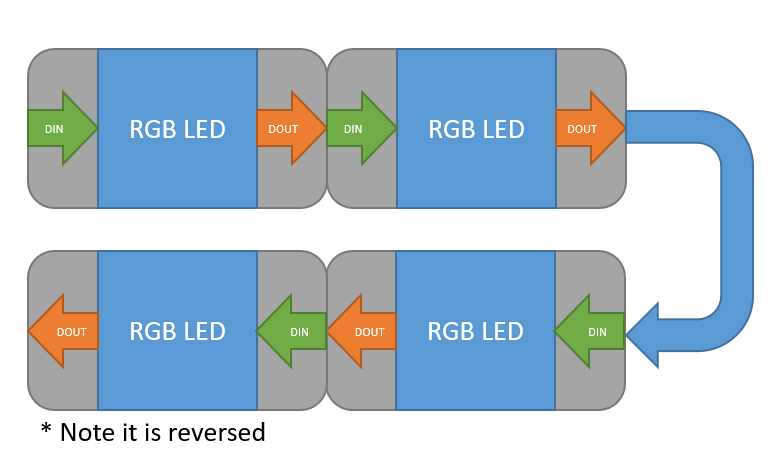
The connection protocol is simple for this, as they are just "neopixel" like devices, each LED has a DATA IN and DATA OUT which chain together to form the length of striplighting.

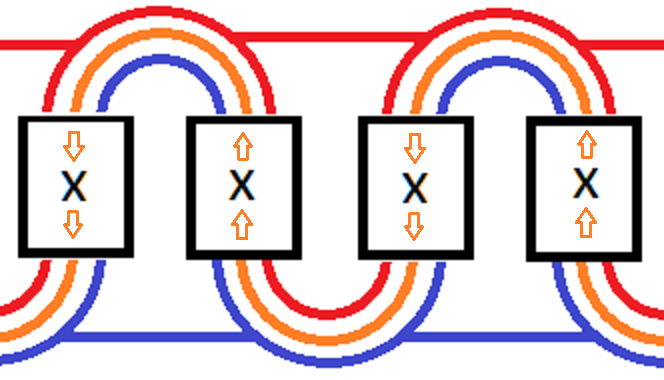
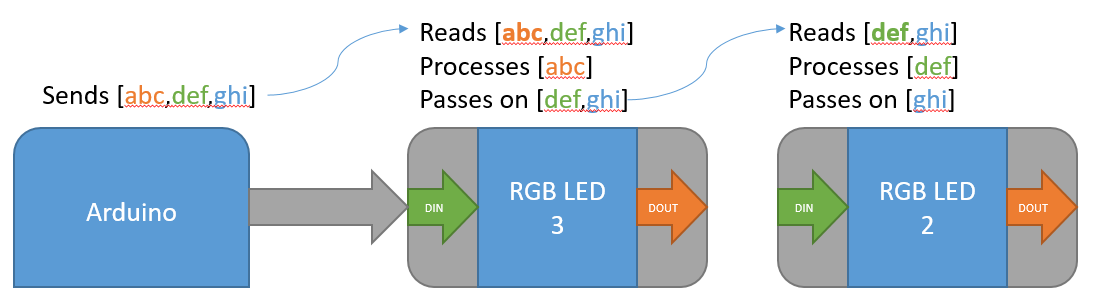
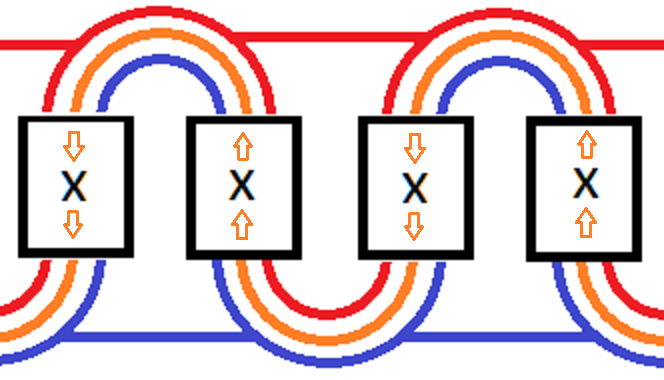
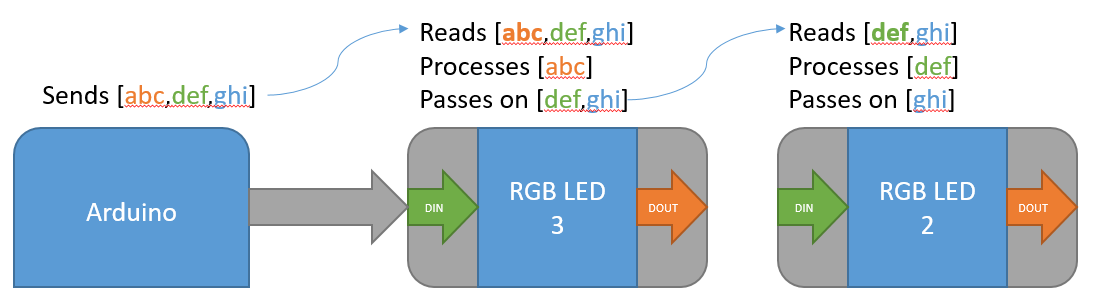
The data flows from the arduino through the LED lights like such: ( this will be helpful if you find that only some of your matrix is lighting up; you'll know exactly where the solder connection is.) The arduino will send all of the data to the first LED, which will interpret what you want in the lighting patterns before passing on the rest of the data to the remaining LEDs in series.

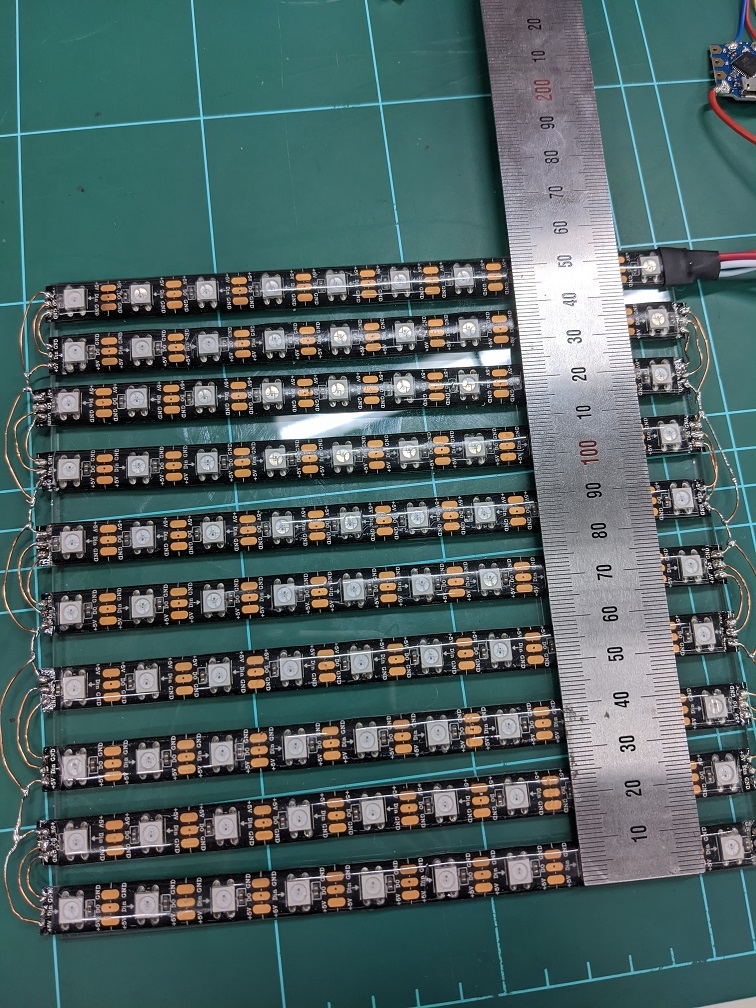
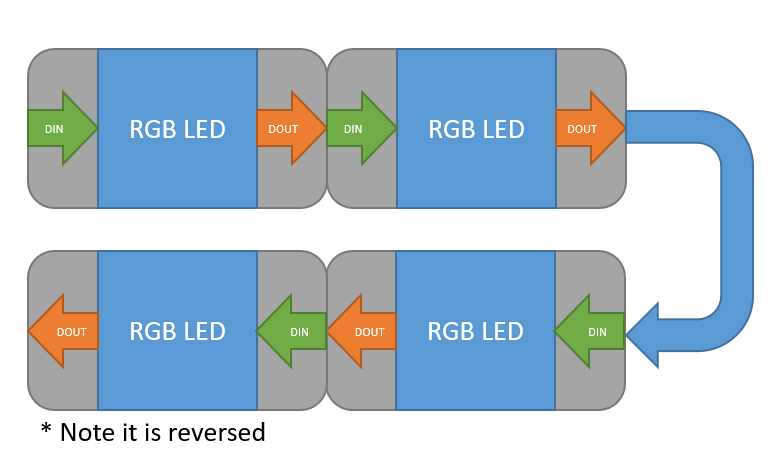
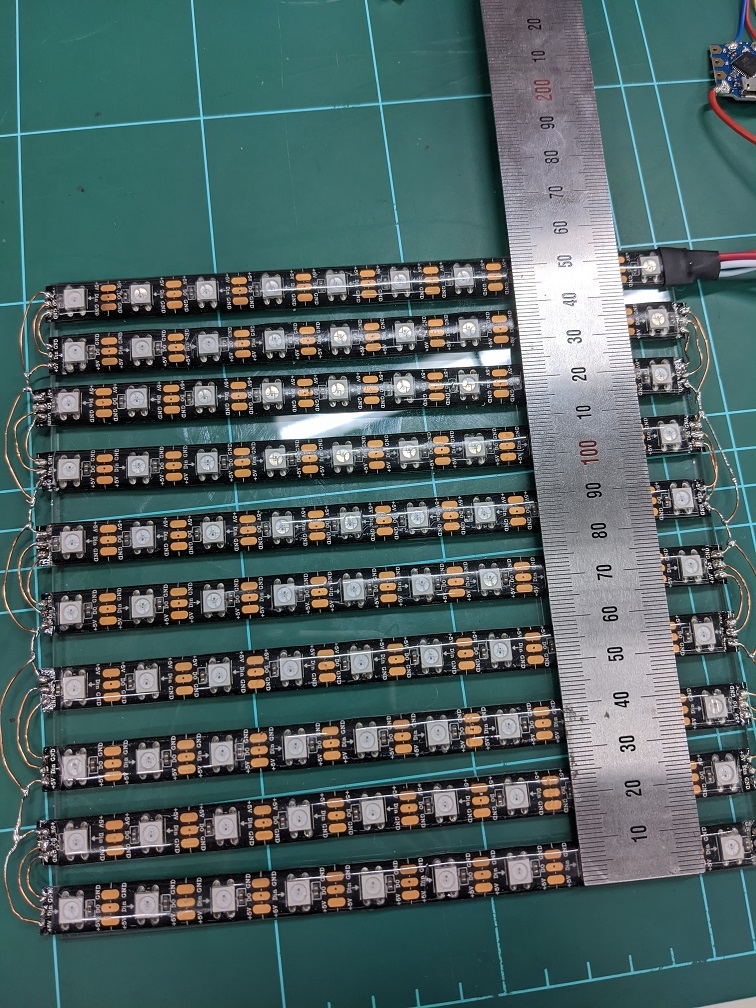
For our purposes, we will zig-zag the strips so that they make a square shape.

As we have 120 of them, the largest square we can acheive is 10x10, so we will cut them into strips of 10 LEDs that can then be connected together in a zig-zag pattern; 10 rows big.

It might be easier to solder the connections while you have the strips out like this, which you can do by first sliding a knife under the waterproofing rubber and then snipping it with a pair of sidecutters or scissors. you can also try and cut more with a knife if you're careful.

.jpg?branch=prod)
Then solder as per the diagram above, matching VCC to VCC and GND to GND, with DOUT going to DIN of the next strip. It also helps to first put a big blob of solder on each of the pads.
.jpg?branch=prod)
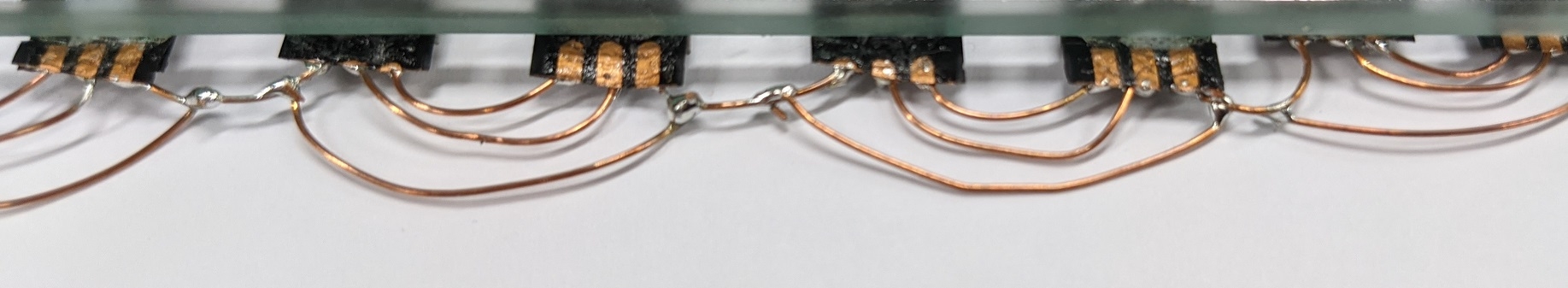
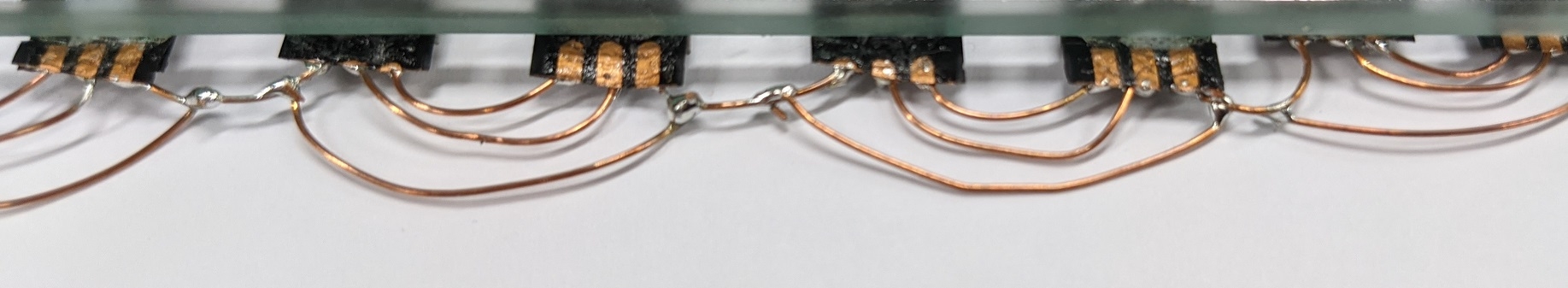
After you have done a few of the zig-zag chain, it's important to connect up all of the links together, which not only makes it stronger but it also helps the power get to the places where it needs to go throughout each strip.

After doing a few, it can look a bit rough if you rush it, but most of this will be contained behind the photo frame anyway.

As we want them to look even, we'll try and space them out when placing them down on the backing. Each strip is about 6.5mm away from each other edge-to-edge, to the total of 17mm from one LED light to the next.











.jpg?branch=prod)
.jpg?branch=prod)